Obsidianは見た目についても大変フレキシブルにカスタマイズが可能です。
この記事では私が設定している主要な項目について紹介します。
CONTENTS
Notionライクなバナーやアイコンの設定
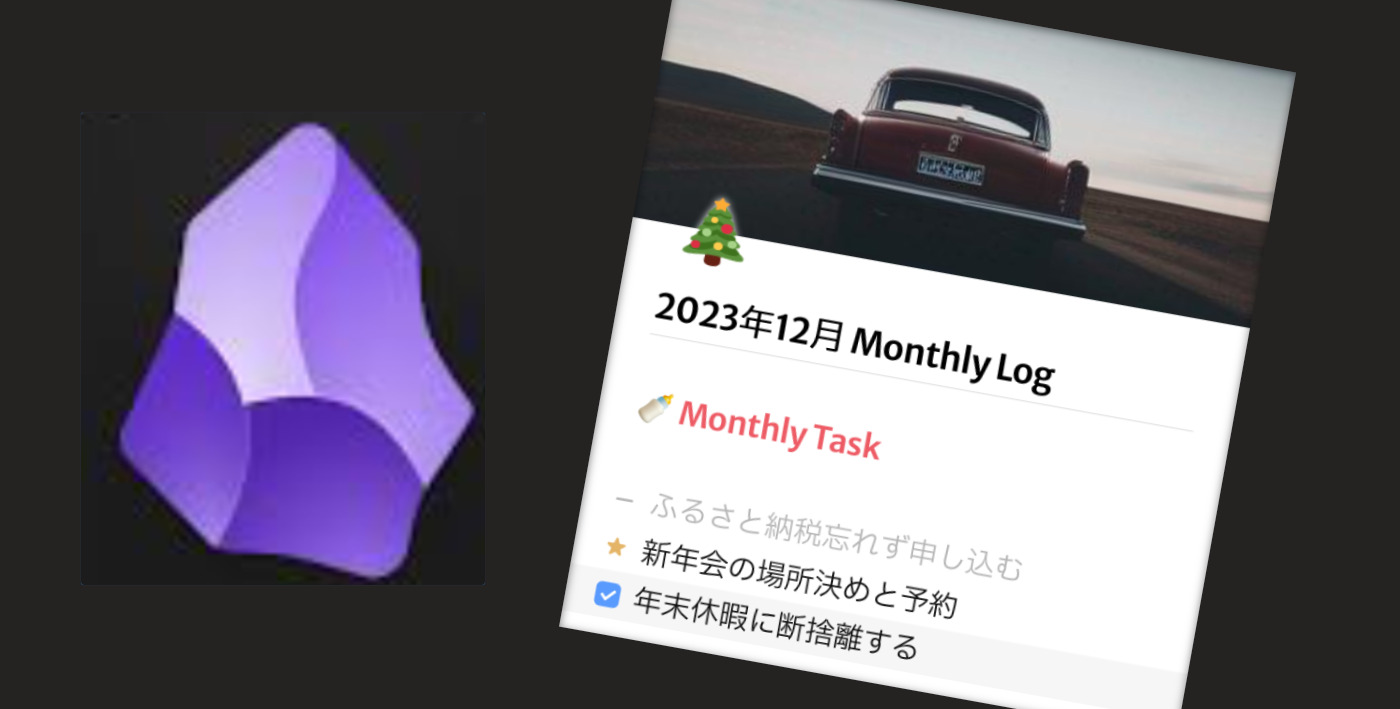
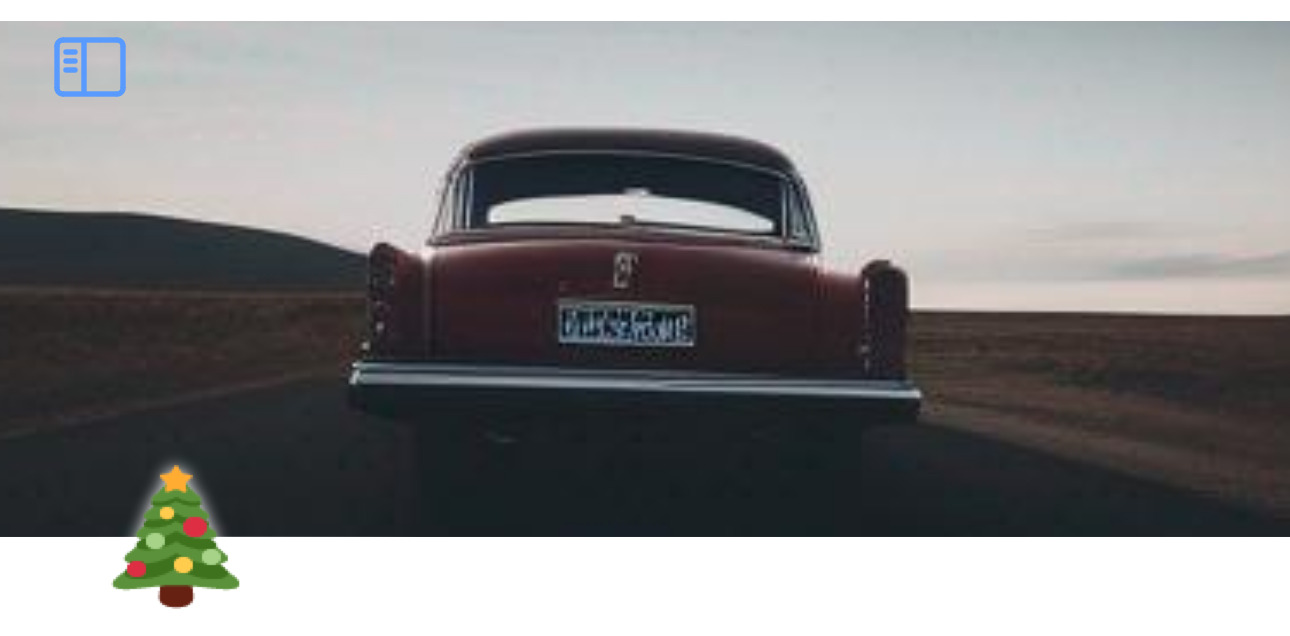
コミュニティプラグインの「Banners」を使用し、煩くなり過ぎない程度にNotionライクなバナー画像やアイコンを設定しています。
Obsidianでバレットジャーナルを運用する際にも、月次のマンスリーページだけ限定で思い出深い写真などをバナー画像として表示させると振り返りながらワクワクすることができます。
こちらのプラグインはしばらく更新が止まっていたため不具合があり使用を控えていたのですが、最近更新され問題なく使える様になりました。
今のところ安定稼働する最新バージョンはベータテスト利用のためのコミュニティプラグインであるBRATを介して利用する必要があります。
BRATをインストール後、設定画面で「Add Beta Plugin」を選択し、以下URLを入力してインストールします。
https://github.com/noatpad/obsidian-banners
インストール後に「Banners」の設定画面にて、「Banner Headers」の「Horizontal alignment」を「custom」に、「Custom Horizontal alignment」を「30px」にしています。
また「Vertical alignment」を「Edge of the banner」にします。
さらに「Banner Icons」の「Icon size」を「2em」にしています。
そしてこういったバナー壁紙やアイコンを設定したいノートにおいてcommand palletsを呼び出し、「Add/Change icon」や「Add/Change banner with local image」などでアイコンや壁紙を設定して下さい。

見出しのフォントやサイズやカラーの変更について
※Minimal Themeの使用を想定しています。
cssファイル自体をいじらなくても、見出しのフォントやその他様々な見た目を変更できるプラグインであるStyle settingを使用します。
Community Pluginからのインストール後、設定画面の「minimal」において、テーマの調整を行います。私が設定している項目は以下です。
Headings
H1からH6までの見出しのフォントやフォントサイズ、カラーや見出しの下にボーダーを引くなど細かいところまで設定できます。ここでは特にサイズや色の変更を行います。フォントの種類はここではいじらず下記のフォント設定にて対応します。
Icons
サイドバーに表示されるアイコンのカラーを変えることができます。
Line numbers
「Highlight active line」をONにすることで、ノート上でまさに記入している行をハイライト表示することができます。
List and tasks
「Checkbox shape」にてチェックボックスの形を従来の○から□へ変更することができます。
「Strike completed tasks」にて完了したタスクに線を引く設定をしています。
さらにリスト間の距離(List item spacing)や下位リストのインテンド幅(Nested list indentation)も調整可能です。
カーソル場所の記憶や見やすさの改善
コミュニティプラグインのRemember cursor positionを使用します。
このプラグインを利用することで、ノート上のカーソルやスクロールのポジションを記憶させることができ、ノートを再開させることが可能です。
またコミュニティプラグインの Ninja Cursorをインストールすると、カーソルを移動した際にブロックがカーソルを追従するアニメーションが表示されカーソルの場所の把握が容易になります。イメージよりも挙動がさりげないところが良きです。
Google fontsの使用
Obsidianの基本設定として「Appearance」の「Font」からフォントを設定することができます。
ただシステムフォント以外の多種多様なフォントを設定したいといった場合にはGoogle fontsを利用することができます。
こちらについてはほしぱそ。さんが大変わかりやすい説明をされています。

Obsidianでのデジタルノート術についての参考記事はこちら。