本記事では、前回のObsidianでの連用日記の始め方の紹介に続いて、Obsidian mobileで快適に日記を書いてくための設定とプラグインを紹介したいと思います。
↓Obsidianの導入がまだという方はこちらから
CONTENTS
Templater:瞬時に今日から昨日や翌日にジャンプする①
このTemplaterプラグインを入れることで、 毎日の日記のテンプレートファイルに昨日の日記へのリンクや翌日の日記へのリンクを設置 できます。
インストールの仕方は前回の記事同様、Community PluginsのBrowseからTemplaterを検索してインストールと有効化をして下さい。
そのままTemplaterの設定画面に入ります。
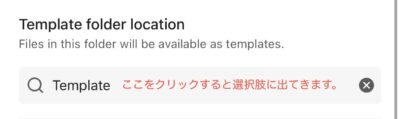
そして下記の様にTemplate folder locationの設定します。

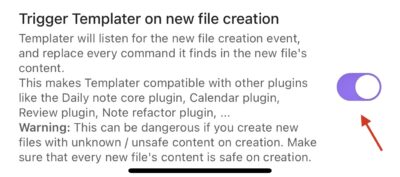
次にTrigger Templater on new file creationをONにして下さい。

その後Daily templateファイルに以下のコマンドをコピペした例をお示しします。
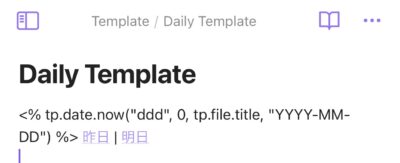
<% tp.date.now("ddd", 0, tp.file.title, "YYYY-MM-DD") %> [[<% tp.date.now("YYYY-MM-DD", -1, tp.file.title, "YYYY-MM-DD") %>|昨日]] | [[<% tp.date.now("YYYY-MM-DD", 1, tp.file.title, "YYYY-MM-DD") %>|明日]]
テンプレートファイルは以下の様になっていると思います。

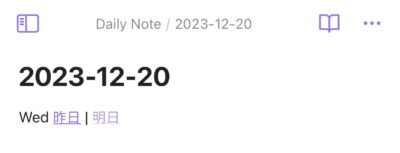
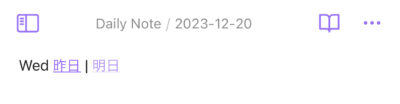
この状態で新しい日付の日記ファイルが作成されると以下の様にリンクができあがります。

これで「昨日」と「明日」の日記へのリンクができました。現時点では「明日」にはファイルがないので薄字になっています。
Better Command Palette:瞬時に今日から昨日や翌日にジャンプする ②
もう一つ日付間を手軽にジャンプする方法を紹介します。
このBetter Command Paletteプラグインを入れることで、ファイルを検索してジャンプすることができます。
他にも同様のプラグインがあるのですが、 このプラグインは一つの検索窓からファイルだけでなくコマンドやタグなどにも飛べるようになるので、インターフェースが限定されているモバイルでは大変重宝 します。
インストールの仕方は上記同様にCommunity PluginsのBrowseからBetter Command Paletteを検索してインストールと有効化をして下さい。
そのままBetter Command Paletteの設定画面に入ります。
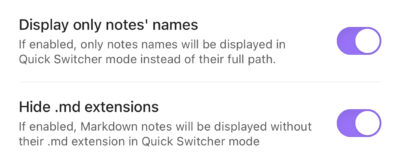
そして下記の様に二項目をONにして下さい。

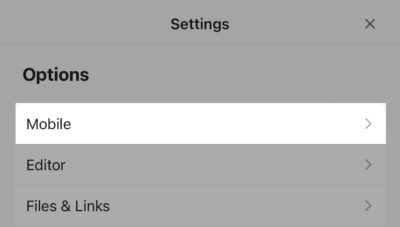
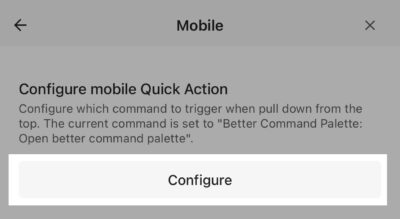
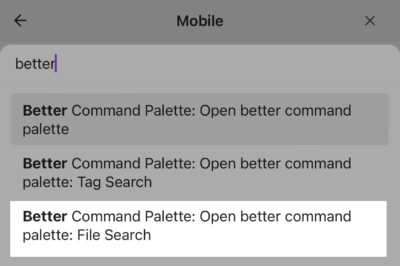
そしてObsidianの設定画面に入り、「Mobile」→「Configureボタン」を押して入力Boxに「better」と打つと出てくるBetter Command Palette:… を選択して下さい。



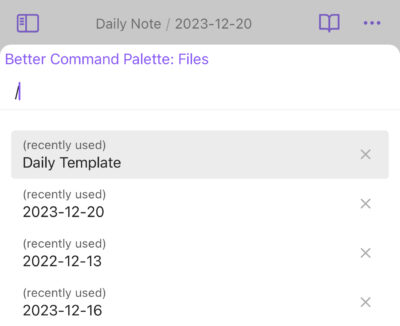
こうすることで日記画面などで画面を大きく下にプルすると、下記の様に日記を含むノートにジャンプできるようになります。

その他モバイルでの使い勝手を良くするために
アプリの表示を日本語化する
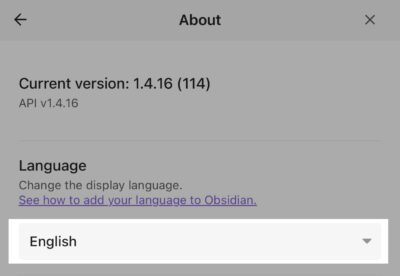
さっさと最初に案内しても良かったのですが、日本語化をする場合は下記のAboutから

Languageを日本語にすれば可能です。

ノートのタイトル表示を消す
モバイルの小さい画面で少しでもノートの表示内容にスペースを大きく割くための設定です。
設定画面のAppearanceを押します。

下方にあるAdvancedのShow inline titleをオフにして下さい。

そうすると下記の様に大きなタイトル表示(2023-12-10)が消えて画面が大きく使えます。一番上段に階層表示と共にノートタイトルが薄く記されているので実用上は問題ないはずです。

まとめ
Obsidian mobileを使ってスマホやタブレットから日記を手軽に作成する環境構築でした。他にも沢山カスタマイズするポイントがあるのですが、そちらは後日追加していこうと思います。

